神社 地域 にデジタルを
豊中市MAPの基データのコーディング

豊中市Mapのコーディングとベースは同じ。
DataTablesというJavaScriptライブラリを用いることで、比較的シンプルに実装できました。
手を加えたところのみを要約します。
urls.py
from django.urls import path
from .views import(
toyonaka_map_index, toyonaka_map_setai,
toyonaka_map_hinan, toyonaka_map_crime,
toyona_age_range, toyona_market_range,
toyonaka_base,
)
app_name = "toyonaka_data"
urlpatterns = [
(省略)
path("table_base/", toyonaka_base, name="t_base"),
]
views.py
シンプルなファンクションビューを記述します。
def toyonaka_base(request):
base_list = ToyonakaBase.objects.all()
return render(request, "toyonaka_data/table_base.html", {"bases": base_list})templates/toyonaka_data/table_base.html
※DataTablesに必要なCSSとJSを読み込みます。
※$("#example").DataTable();で基本はOKのようです。
※<thead>タグは必要ですが、<tbody>タグ不要でした <tbody>があるとうまく動作しなかった。
{% extends 'base.html' %}
{% block title %}豊中市MAPの基データ{% endblock title %}
{% block head_scripts %}
<link href="https://cdn.datatables.net/v/bs4/dt-1.13.4/datatables.min.css" rel="stylesheet"/>
{% endblock head_scripts %}
{% block contents %}
<div class="row">
<div class="col">
<h3 class="mb-3">豊中市MAPの基データ<br>表で見る豊中市のデータ - 世帯 犯罪 標高 -</h3>
<p class="text-right"><a href="{% url 'toyonaka_data:t_base' %}" class="btn btn-dark btn-sm">リセット</a></p>
<table id="example" class="table table-striped table-bordered dataTable" style="width:100%"
aria-describedby="example_info">
<thead>
<tr>
<th style="text-align:center;">町丁名</th>
<th style="text-align:center;">人口:人</th>
<th style="text-align:center;">世帯数</th>
<th style="text-align:center;">世帯の構成数:人</th>
<th style="text-align:center;">犯罪:件</th>
<th style="text-align:center;">標高:メートル</th>
</tr>
</thead>
{% for obj in bases %}
<tr>
<td>{{ obj.area }}</td>
<td style="text-align:right;">{{ obj.population }}</td>
<td style="text-align:right;">{{ obj.setai }}</td>
<td style="text-align:right;">{{ obj.setai_per }}</td>
<td style="text-align:right;">{{ obj.crime }}</td>
<td style="text-align:right;">{{ obj.elevation }}</td>
</tr>
{% endfor %}
</table>
<p style="overflow:auto;" class="fs--1 mt-5">人口・・・2021年(令和3年)「豊中市データ」<br>
https://www.city.toyonaka.osaka.jp/joho/toukei_joho/jinkou_toukei/nenreibetsujinko/a00104002.html</p>
<p style="overflow:auto;" class="fs--1">世帯・・・一人あたりの世帯2020年(令和2年)e-stat<br>
https://www.e-stat.go.jp/stat-search/files?page=1&layout=datalist&toukei=00200521&tstat=000001136464&cycle=0&tclass1=000001136472&tclass2=000001159900&cycle_facet=tclass1%3Acycle&tclass3val=0</p>
<p style="overflow:auto;" class="fs--1">犯罪・・・2021年(令和3年)大阪府警 犯罪オープンデータサイト<br>
https://www.police.pref.osaka.lg.jp/seikatsu/9290.html</p>
<p style="overflow:auto;" class="fs--1">標高・・・代表地点の緯度経度より算出<br>
http://cyberjapandata2.gsi.go.jp/general/dem/scripts/getelevation.php</p>
</div>
</div>
{% endblock contents %}
{% block end_scripts %}
<script src="https://cdn.datatables.net/1.13.4/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.13.4/js/dataTables.bootstrap4.min.js"></script>
<script>
$("#example").DataTable({
//"language": {
//"url": "//cdn.datatables.net/plug-ins/1.10.16/i18n/Japanese.json"
//},
paging: true,
pageLength: 10,
lengthChange: true,
autoWidth: true,
searching: true,
bInfo: true,
bSort: true,
});
</script>
{% endblock end_scripts %}
投稿内容 ランダム表示

豊中市Graphの基データの説明
最終更新:2023年07月14日

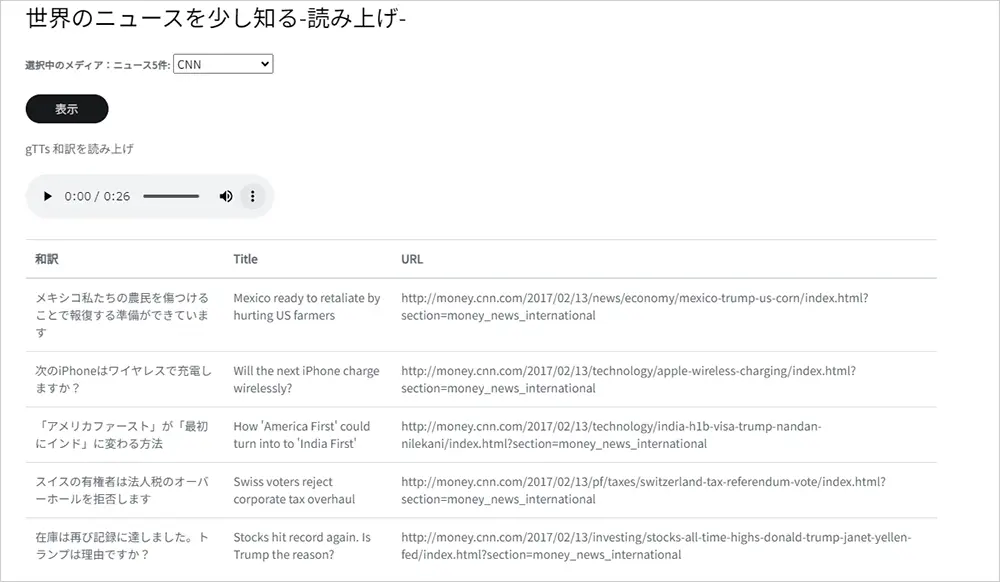
❝世界のニュースを少し知る❞の使い方
最終更新:2023年09月06日

❝ユーチューブのダウンロード❞のコーディング
最終更新:2023年08月18日

❝世界のニュースを少し知る❞のコーディング
最終更新:2023年07月14日
python3.10 Django4 wsl bootstrap javascript
カテゴリ
私の願い
私は神社の宮司です。神社や地域を担う次世代の人々に対し、何かを残してお役に立ててもらいたいとの願いが、強く芽生えました。個業としての神社や、小規模な地域社会に、恩恵が届くのが遅くなりそうな「デジタル」の分野。門外漢として奮闘した実体験から得た経験則を、わずかずつでも残し未来につなぎたいと願うばかりです。
最近の投稿
- 簡易で安価なカメラで防犯・外出対策を
最終更新:2023年09月08日
- 神社のオリジナルTシャツを作ってみた
最終更新:2023年08月07日
- HTMLメールを活用してみた
最終更新:2023年07月14日
- 豊中市Graphの基データの説明
最終更新:2023年07月14日