神社 地域 にデジタルを
HTMLメールを活用してみた

メールは日々、たくさん私のもとにも届きます。
テキストベースでのメールは味気なく、題名を確認して必要でなければ深く読むことはまずありません。
一方、画像などを交えたビジュアルなHTMLメールの場合は、目に止まりやすいため詳細に進み閲読することもあります。
夏祭りに江戸時代の祭礼を復活させることもあって、私の神社のサイトにメール登録くださっている方に対し、案内をHTMLメールにして送信することにチャレンジしました。
現状ベストな方法かどうかは検証を続けますが、意図したとおりに動作したので記録に残します。
何か参考になれば幸いです。
htmlを作る
まず、メールの原型となるhtmlを作っていきます。対処したほうが良いことがいくつかあるらしく、
- divタグやpタグは使わないほうが良い
- 最新のhtmlでは書かない
- 最新のCSSはサポートされていない
- tableタグでデザインしていく
- fontタグやbrタグで調整など
で、創作のテンションはややさがりますが、しかしある程度考慮しながら作り込んでいきます。
- また、画像はフルパスで記載することと
- 当然、サーバーに画像がアップロードされている状態であること
完成したのがこんな感じ。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="content-style-type" content="text/css">
<meta http-equiv="content-language" content="ja">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="robots" content="noindex">
<title>令和5年 夏祭「卯と桃の御祭」</title>
<style type="text/css">
html {width:100%;height:100%;}
body, body-class {font-family:Arial,Helvetica,sans-serif;}
.btn-table {
width:100% !important; /* ボタンの横幅 */
border-radius:45px !important; /* ボタンの角丸の半径 */
background-color:#d291bc !important; /* ボタンの色 */
}
.btn-td {
padding:10px !important; /* ボタンの内側の余白 = tableタグのcellpaddingにも"10"を指定 */
height: 70px !important; /* ボタンの高さ */
}
.btn-td a {
color:#ffffff !important; /* ボタン文字色 */
text-decoration:none !important; /* リンクアンダーラインの有無 */
display:block !important; /* ボタンのリンク範囲を拡張 */
}
.btn-font {
font-size:24px !important; /* ボタンの文字サイズ */
line-height:1.4 !important; /* ボタンの文字行間 */
}
@media only screen and (max-width: 600px) {
table {width:100% !important; min-width:100% !important;}
.responsive-td {width:100% !important; padding-left:5px !important; padding-right:5px !important; display:block !important; box-sizing: border-box !important;}
.responsive-img {width:100% !important; height: auto !important;}
}
</style>
<!--[if mso]>
<style type="text/css"> /* Outlook専用のcss */
table,td {border-collapse:collapse; mso-table-lspace:0; mso-table-rspace:0;}
table tr td {line-height: 1.4;}
</style>
<![endif]-->
</head>
<body style="width:100%; height:100%; margin:0; padding:0;">
<!-- 全体の背景色を指定するためのtable -->
<table width="100%" border="0" cellpadding="0" cellspacing="0" bgcolor="#ededed" style="width:100%;height:100%;background-color:#f8ecf4;">
<tr>
<td valign="top">
<!-- 横幅を指定するためのtable -->
<table width="600" align="center" border="0" cellpadding="0" cellspacing="0" bgcolor="#ffffff" style="width:600px;background-color:#ffffff;">
<tr>
<td>
<!-- リンクtable -->
<table width="100%" border="0" cellpadding="5" cellspacing="0">
<tr>
<td class="responsive-td" valign="top" align="right" style="background-color:#f1dae8;">
<font size="1" color="#000000" style="font-size:12px;color:#000000;line-height:1.4;">
メールが正しく表示されない方は<a href="https://wakamiyasumiyosi.com/umomo_natumaturi/html_mail/" style="color:#008eef;text-decoration:underline;">こちら</a>
</font>
</td>
</tr>
</table>
<!-- ヘッダエリア -->
<table width="100%" border="0" cellpadding="20" cellspacing="0">
<tr>
<td class="responsive-td" valign="top" align="left" style="background-color:#CC1669;">
<img src="https://wakamiyasumiyosi.com/media/st_photos/5f7bb29c4a604f5eb058f15a0f94a8cd.webp" alt="若宮住吉神社" width="262" style="max-width:100%;color:#ffffff;">
</td>
</tr>
</table>
<!-- コンテンツエリア -->
<!-- 大見出しエリア -->
<table width="100%" border="0" cellpadding="20" cellspacing="0">
<tr>
<td class="responsive-td" valign="top" align="left">
<font size="5" color="#000000" style="font-size:24px;color:#000000;line-height:1.4;">
WEB登録いただいた皆様向けのご案内<br>
</font>
<font size="3" color="#000000" style="font-size:16px;color:#000000;line-height:1.4;">
メール登録いただいた方に配信しております
</font>
</td>
</tr>
</table>
<!-- アイキャッチ画像 table-->
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td class="responsive-td" valign="top" align="left">
<img src="https://wakamiyasumiyosi.com/media/st_photos/c345302b58124c698bca5ad697d50ee1.webp" alt="祭礼のイメージと概要" width="600" style="width:100%;">
</td>
</tr>
</table>
<!-- テキスト table -->
<table width="100%" border="0" cellpadding="20" cellspacing="0">
<tr>
<td class="responsive-td" valign="top" align="left">
<font size="3" color="#000000" style="font-size:16px;color:#000000;line-height:1.4;">
江戸時代の「卯の日祭」が復活!<br>大神様を崇め敬い、<br>
当神社ゆかりの兎が持つ瞬発自在の力と、邪気・邪念を払う桃の力をわたしたち自らの内なる氣に宿すための祭典となります。<br>
お申込みの方は皆、神事に参加できます。<br><br>
※なお、神事に参加できなくとも、お申込みの方はすべて、神前で宮司が祝詞を奏上し後日に祈願を致します。
</font>
</td>
</tr>
</table>
<!-- 大見出しエリア -->
<table width="100%" border="0" cellpadding="20" cellspacing="0">
<tr>
<td class="responsive-td" valign="top" align="left">
<font size="3" color="#000000" style="font-size:16px;color:#000000;line-height:1.4;">
一般:初穂料3,000円のところ<br>
</font>
<font size="5" color="#000000" style="font-size:24px;color:#000000;line-height:1.4;">
● 初穂料2,000円(祈願・特別祈祷付き)
</font>
</td>
</tr>
</table>
<!-- ボタンtable -->
<table width="100%" border="0" cellpadding="20" cellspacing="0">
<tr>
<td class="responsive-td" valign="top" align="left">
<table border="0" class="btn-table" cellpadding="10" cellspacing="0" style="width:100%;border-radius:45px;background-color:#d291bc;">
<tr>
<td align="center" valign="middle" class="btn-td" style="height:70px;padding:10px;">
<a style="color:#ffffff;text-decoration:none;display:block;" href="https://wakamiyasumiyosi.com/info/16/" target="_blank" href="#">
<font class="btn-font" size="5" color="#ffffff" style="font-size:24px;line-height:1.4;">
詳細を見る
</font>
</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
<!-- 罫線 table-->
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td class="responsive-td" valign="top" align="center" height="25" style="border-bottom:1px dotted #999999;font-size:1px;line-height:0;">
</td>
</tr>
<tr>
<td class="responsive-td" valign="top" align="center" height="25" style="font-size:1px;line-height:0;">
</td>
</tr>
</table>
<!-- 中見出しtable -->
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td class="responsive-td" valign="top" align="left">
<table width="100%" border="0" cellpadding="12" cellspacing="0">
<tr>
<td class="responsive-td" valign="top" align="left" style="border-left:15px solid #CC1669;background-color:#f1dae8;">
<font size="3" color="#000000" style="font-size:16px;color:#000000;line-height:1.4;">
限定の特別授与品
</font>
</td>
</tr>
</table>
</td>
</tr>
</table>
<!-- 画像2列 table-->
<table width="100%" border="0" cellpadding="20" cellspacing="0">
<tr>
<!-- 画像ブロック1 -->
<td class="responsive-td" width="50%" valign="top" align="left">
<img src="https://wakamiyasumiyosi.com/media/st_photos/be3c3dae244a43fa9447ff5555d547bd.webp" alt="桃の実守りつき 兎絵馬" width="260" style="max-width:100%;margin-bottom:10px;margin-top:0px;" vspace="6" hspace="0" class="responsive-img"><br>
<font size="3" color="#000000" style="font-size: 16px;color:#000000;line-height:1.4;">
絵馬には祈願事を書き、中央の「桃に実守り」を取り出して、普段お持ちのお守りに結んで氣運を一層に高めます
</font>
</td>
<!-- 画像ブロック2 -->
<td class="responsive-td" width="50%" valign="top" align="left">
<img src="https://wakamiyasumiyosi.com/media/st_photos/8fcaa8ad1fbb48e79815e6083adbae7f.webp" alt="卯と桃 氣守護り" width="260" style="max-width:100%;margin-bottom:10px;margin-top:0px;" vspace="6" hspace="0" class="responsive-img"><br>
<font size="3" color="#000000" style="font-size:16px;color:#000000;line-height:1.4;">
ここ一番の大事な時に、ギュッと「氣守護り」を握って力をいただき、胸にあてて安寧の氣をいただきます
</font>
</td>
</tr>
</table>
<!-- 空白 table 高さ 40px -->
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td class="responsive-td" valign="top" align="left" height="40" style="font-size:1px;line-height:0;">
</td>
</tr>
</table>
<!-- フッタエリア -->
<table width="100%" border="0" cellpadding="20" cellspacing="0">
<tr>
<td class="responsive-td" valign="top" align="left" style="background-color:#D17BAD;">
<font size="2" color="#ffffff" style="font-size:14px;color:#ffffff;">
若宮 住吉神社<br>
住所:大阪府豊中市若竹町1-22-6<br>
電話:<a href="tel:06-6863-0025" style="color:#ffffff;">06-6863-0025</a><br>
URL:https://wakamiyasumiyosi.com<br>
<!--
[配信停止]<br>
メールの受信をご希望されない場合は、<a href="#" style="color:#ffffff;text-decoration:underline;"><font color="#ffffff">こちら</font></a>よりお手続きお願い致します。<br>
<br> -->
Copyright ©2023 All rights reserved | by 若宮 住吉神社
</font>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
とても詳しく書かれていて、助かりました。
参照:https://willcloud.jp/blog/mail/how-to-create-html-mail/
ブラウザーで表示できるように設定します
シンプルなテンプレートビューとurls.pyをシンプルに設定するだけです。
views.py
from django.views.generic import TemplateView
class WebMailView(TemplateView):
template_name = "umomo_natumaturi/html_mail/mail.html"
urls.py
from .views import WebMailView
urlpatterns = [
path("html_mail/", WebMailView.as_view(), name="web_mail"),
]
いい感じにできあがりました。
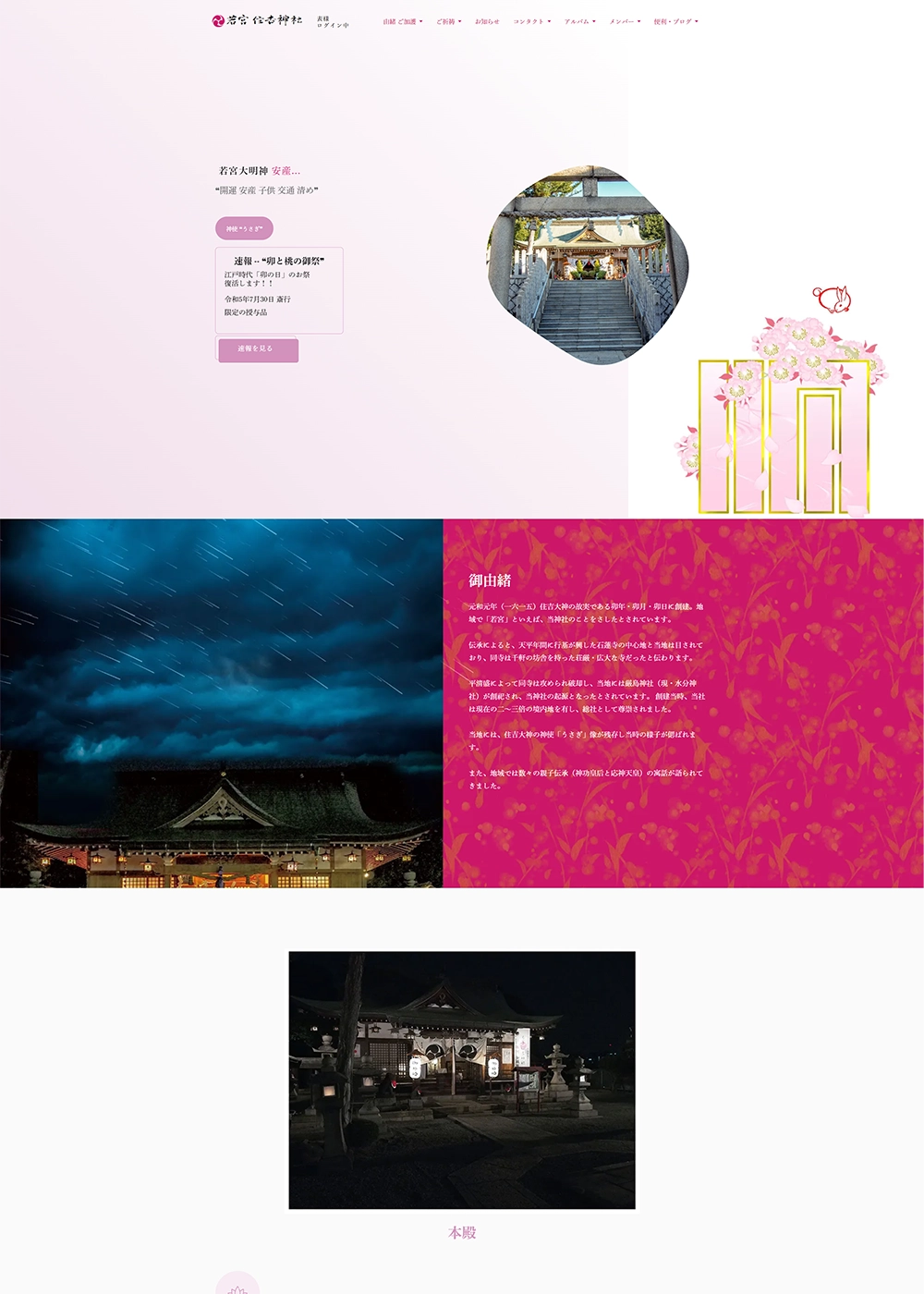
<来上がったメールのブラウザー表示>

Gmailで送信を試そうとしましたが
様々な参照先で書かれいた通り、プレーンテキストでないことを確認して、この作ったHTMLをペーストしてみますが、ただ単に文字列の認識しかしないため困りました。
一度このHTMLをブラウザで表示させ、その状態のままコピー。そのまま貼り付けると、GmailでもHtmlを認識させることができました。
参考にさせていただきました
参照:https://note.com/idolmusic/n/nf9efdd279fe5
PythonでHtmlメールを送信するには
Gmailを用いる方法がたくさん紹介されていました。
これを参考にしながら、私が使いたいムームーメール用に書き換えていきます。
mail_send.py
from email.mime.text import MIMEText
from email.mime.multipart import MIMEMultipart
import smtplib
from email import policy
account ="example@xxx.com"
password ="password"
to_email ="foo@example.com"
from_email ="example@xxx.com"
smtp_host ="smtp.muumuu-mail.com"
smtp_port =465
subject ="Subject"
msg =MIMEMultipart('alternative')
msg["Subject"]=subject
msg["To"]=to_email
msg["From"]=from_email
text ="This is Plain Message"html ="""
<html>
<head></head>
<body>
<p>This is HTML Message</p>
</body>
</html>
"""
msg.attach(MIMEText(text,'plain',policy=policy.default))
msg.attach(MIMEText(html,'html',policy=policy.default))
with smtplib.SMTP_SSL(smtp_host, smtp_port, timeout=10) as smtp:
# smtp.starttls() # ムームーメールはここをコメントアウト
smtp.login(account, password)
smtp.send_message(msg)
参考にさせていただきました
参照:https://note.com/idolmusic/n/nf9efdd279fe5
❝PythonでHTMLメールを送信❞する方法で参照させてもらったサイトの多くは、HTMLの記述の段にdivタグやpタグを普通に使った事例が載せられていました。
もしかして、冒頭のHTMLメールでの制約事項については、あまり氣にすることはないのかな・・・とも思い、いくつか自らが受信したHTMLメールのソースコードを確認しました。
結果、たしかにdivタグ、pタグの記載もあるにはありますが、やはり、table、tr、tdで組み込んでいくのが基本のようです。
Djangoで使えるようにコマンドに登録
Djangoコマンド manage.pyで使えるようにしていきます。
umomo_natumaturi/management/commands/send_mail.py.py
from email.mime.text import MIMEText
from email.mime.multipart import MIMEMultipart
import smtplib
from email import policy
from django.core.management.base import BaseCommand
from django.conf import settings
import environ
env = environ.Env(DEBUG=(bool, False),)
environ.Env.read_env(settings.BASE_DIR / ".env")
class Command(BaseCommand):
help = "メールを送信する機能"
def handle(self, *args, **kwargs):
account ="example@xxx.com"
password =env("EMAIL_HOST_PASSWORD")
to_email ="foo@example.com"
from_email ="example@xxx.com"
smtp_host ="smtp.muumuu-mail.com"
smtp_port =465
subject ="Subject"
msg =MIMEMultipart('alternative')
msg["Subject"]=subject
msg["To"]=to_email
msg["From"]=from_email
text ="This is Plain Message"html ="""
'''
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta htt---(省略)上で作ったHTMLの内容をペースト---
</body>
</html>
'''
msg.attach(MIMEText(text,'plain',policy=policy.default))
msg.attach(MIMEText(html,'html',policy=policy.default))
with smtplib.SMTP_SSL(smtp_host, smtp_port, timeout=10) as smtp:
# smtp.starttls() # ムームーメールはここをコメントアウト
smtp.login(account, password)
smtp.send_message(msg)
アプリフォルダにmanagementフォルダを作り、managementフォルダにcommandsフォルダ作ります。
さらに、commandsフォルダにsend_mail.pyを作って以上の内容を記述しておくと、以下のコマンドが使えます。
python manage.py send_mailで作ったHTMLメールが送信され、便利です。
一括送信できるように、更に改良
あとは、メールの登録ある方のメールアドレスを取り出し、順次送付できるように「send_mail.py」に追記します。
umomo_natumaturi/management/commands/send_mail.py.py
---省略---
import time # 追記
from accounts.models import CustomUser # 追記
---省略---
# カスタムユーザーモデルからe-mail addressをリストで抽出
a_list = CustomUser.objects.all().values_list("email", flat=True)
class Command(BaseCommand):
help = "メールを送信する機能"
def handle(self, *args, **kwargs):
for addr in a_list:
account ="example@xxx.com"
password ="password"
to_email =addr
print(to_email)
---省略----
smtp.send_message(msg)
time.sleep(5) # 5秒間をおいてループ
概略ですが、このような形になります。
その他、困ったこと
Gmailで出来上がったHTMLメールの送信結果を見ると、透過PNGの透過が反映されずに黒くなってしまいました。
仕方なく、透過部に背景色と同化するするようにして色を設けて作成し直しました。
投稿内容 ランダム表示

❝画像のトリミング❞のコーディング
最終更新:2023年07月14日

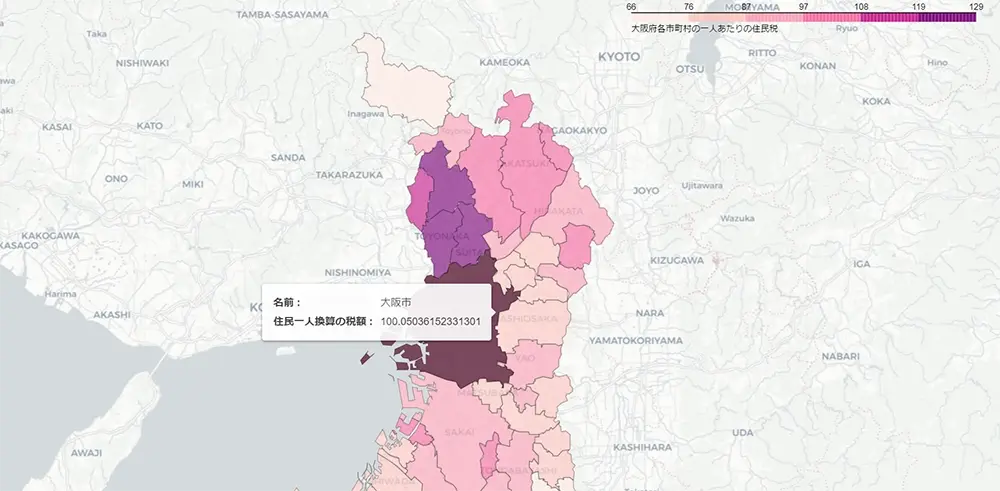
❝地図とグラフで見る大阪府データ❞のコーディング
最終更新:2023年09月06日

豊中市Graphの基データの説明
最終更新:2023年07月14日

豊中市MAPの基データのコーディング
最終更新:2023年07月14日
python3.10 Django4 wsl bootstrap javascript
カテゴリ
私の願い
私は神社の宮司です。神社や地域を担う次世代の人々に対し、何かを残してお役に立ててもらいたいとの願いが、強く芽生えました。個業としての神社や、小規模な地域社会に、恩恵が届くのが遅くなりそうな「デジタル」の分野。門外漢として奮闘した実体験から得た経験則を、わずかずつでも残し未来につなぎたいと願うばかりです。
最近の投稿
- 簡易で安価なカメラで防犯・外出対策を
最終更新:2023年09月08日
- 神社のオリジナルTシャツを作ってみた
最終更新:2023年08月07日
- HTMLメールを活用してみた
最終更新:2023年07月14日
- 豊中市Graphの基データの説明
最終更新:2023年07月14日